|
|
Archive for January, 2013
60 Second Green—An Eco-Friendly Logo
January 9, 2013 on 8:41 pm | By Michael | In Gigs, News | 1 CommentThis logo was selected for inclusion in Graphis Logo Design 8
Much of the design work I do tends to be seen by many as “vintage inspired”. I do frequently look to the past for inspiration, but it would be wrong to categorize all my work that way. Case in point: the logo I designed for “Sixty Second Green”. This website will have a series of tips presenting simple ideas and products that are “green” and eco-friendly. The site will propose simple yet powerful ideas on how people can save money and at the same time do good things for the environment—all within videos no longer than 60 seconds. My challenge was to create a memorable logo that would be reflective of the green/sustainability movement.
Working with Mark Pruett, owner and senior editor at Storyville Post (whom I had previously worked with some years back designing their logo) I came up with several loose ideas:
Many of the roughs used the obvious element of a leaf as a motif, but one was reminiscent of the design of the Universal Recycling Symbol, designed back in 1970 by USC student Gary Anderson.
Fortunately this rough was what the client reacted most strongly to, and we were able to develop a unique logo that didn’t resort to the usual visual clichés.
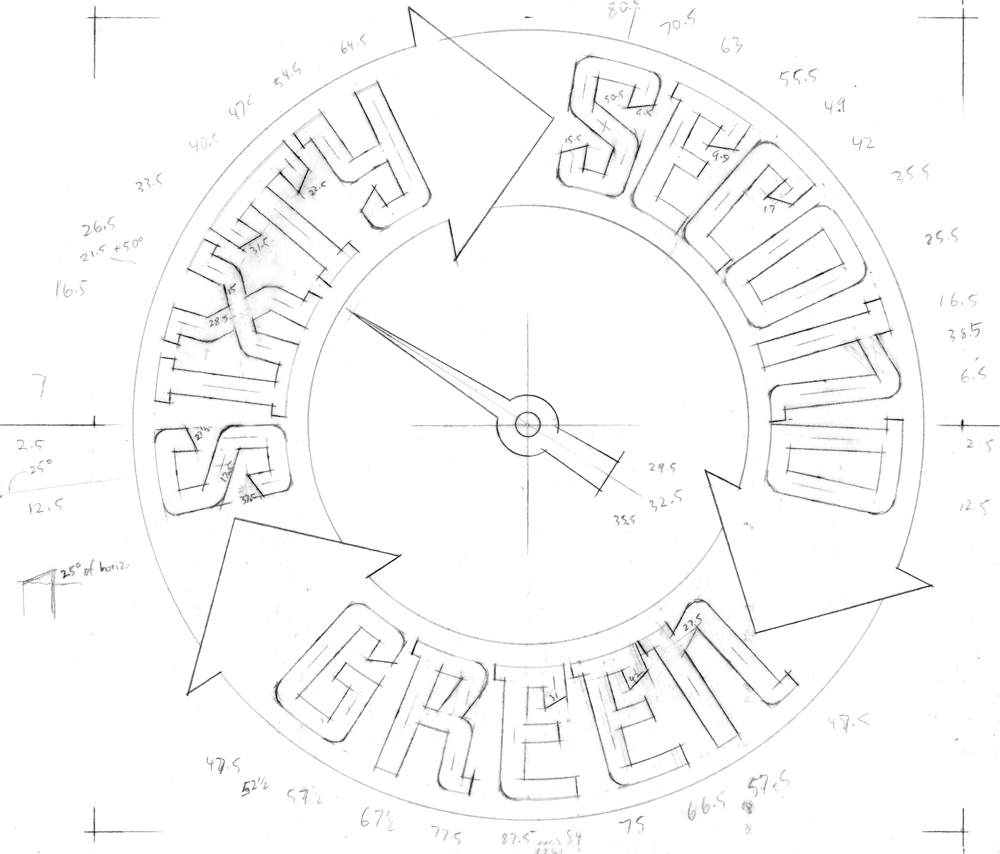
So to develop this design I first had to figure out its geometry by placing my original rough drawing in Adobe Illustrator and working over it:
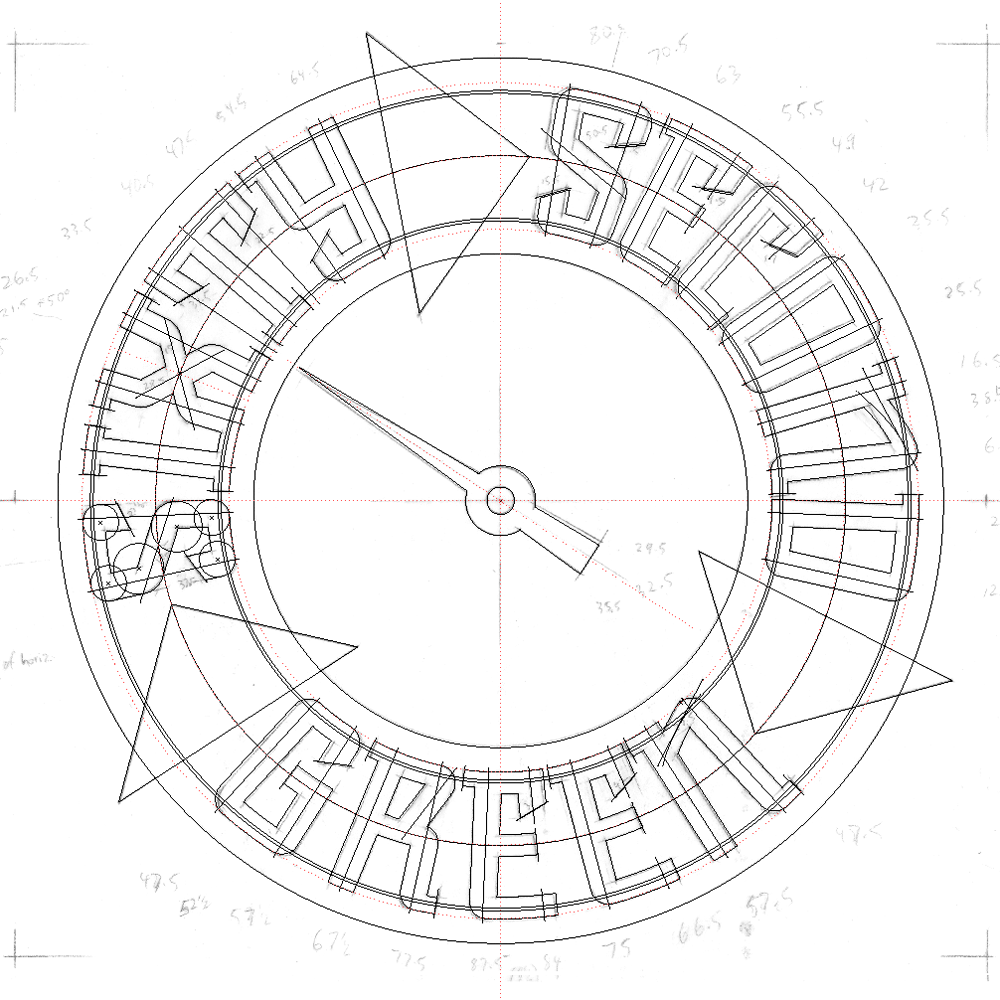
Then I created a new drawing using the inner mechanics derived from my Illustrator sketch. One really cannot set type around a circle without it looking somewhat awkward, so you can see that the verticals in each letterform I’m creating point directly towards the center of the circle, and are marked in the pencil drawing with angle notations:
Using the angles I had earlier jotted down on the drawing, I started building the letterforms and the logo.
Note that the letterforms in the upper portion of the logo flare outwards at the top, while those at the bottom are pinched in at the their tops. Yet they’re all consistent within the logic of the design and don’t read as different sorts of letters:
I then created a version with a bit of shading and a black background:
This iteration was used for the animated version that Storyville Post created from my art for the Sixty Second Green videos:
Alphabet Soup Font Guides and Manuals – Free Downloads
January 5, 2013 on 7:16 pm | By Michael | In News, Notes | No CommentsMany people have asked why I have only 10 fonts available for purchase. Part of the answer is that I’m sort of a perfectionist, and it takes me quite a long time to design, execute, and test a font to make sure it’s working properly. Also, all that work must be sandwiched in between design and lettering assignments—which must always take precedence. But there’s another reason why, at best, I can only turn out maybe one font design a year—and that is for me there’s a bit more to releasing a font than just having the font itself ready to go. There are a ton of supporting graphics that need to be created, and each font reseller has different requirements.
But more importantly, I decided early on that included with each font I would supply a full color PDF Guide or Manual (all 10 represented above). From these multi-page PDFs one can get a very good idea of what these fonts look like in use, and gain an understanding their special features and how to access them. For example, the PowerStation Manual explains how to set layered copy in 2 or three colors, and in the Deliscript Manual you’ll find out how to access the special “t-crossbar” feature (among others). You’ll also learn some important “Do’s” and “Don’ts” for each font and (if you’re interested) read about how these fonts came to be.
Originally these manuals were only intended to be included with the font download at purchase, but I realized that they should also be available for prospective buyers as well as others—they might help with a decision, or just serve as inspiration. I’ve put links for all 9 PDF downloads together on one page, together with several case studies of some of my design work. So feel free to go the DOWNLOAD page and click on 1, 2 or all 10 of them.
Powered by WordPress and Nifty Cube with Recetas theme design by Pablo Carnaghi.
Entries and comments feeds.
Valid XHTML and CSS.