|
|
The Evolution of PowerStation
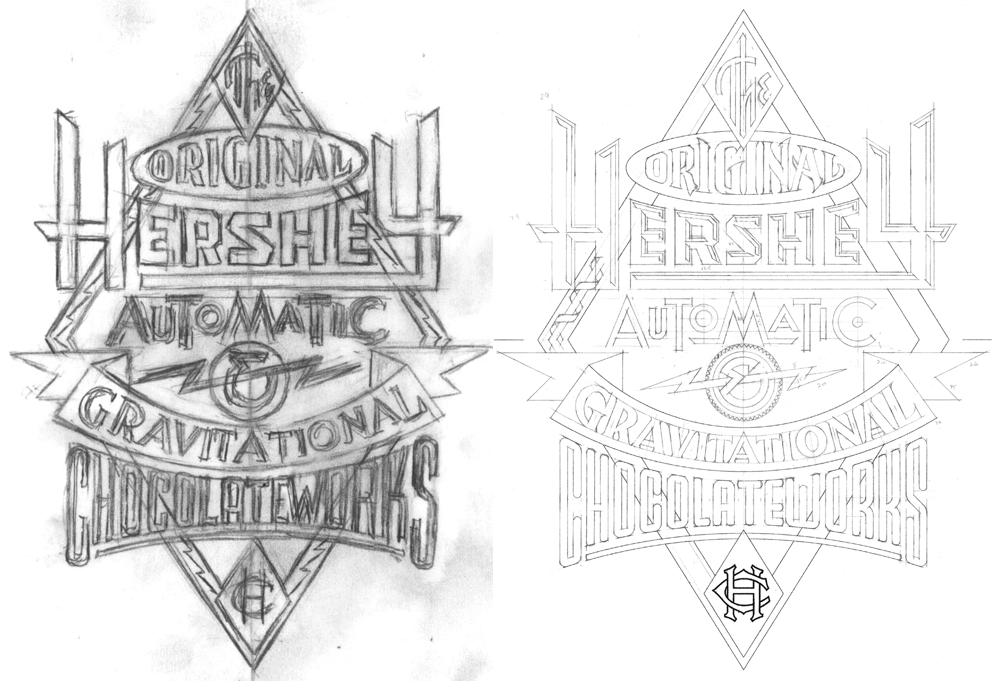
February 11, 2013 on 11:09 am | By Michael | In Gigs, Notes, Wayback Machine | 2 CommentsPowerStation is my one font that specifically evolved from a prior design assignment. I had been tasked with designing signage for Hershey’s Times Square flagship store. The signage needed to be designed in the spirit of a retro future-machine, à la Jules Verne or other Victorian “Steam Punk” aesthetic. So I came up with the following sketches in which I combined various lettering and type styles:
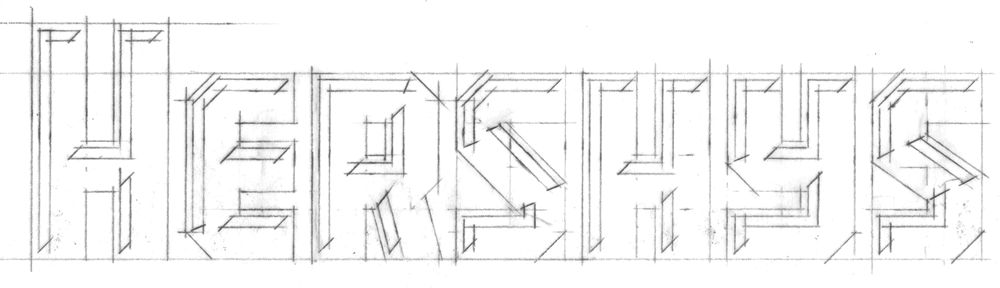
In the tighter version I designed the word “Hershey” to have a feeling of faceted letters, similar to what you might see on an old theater marquee:
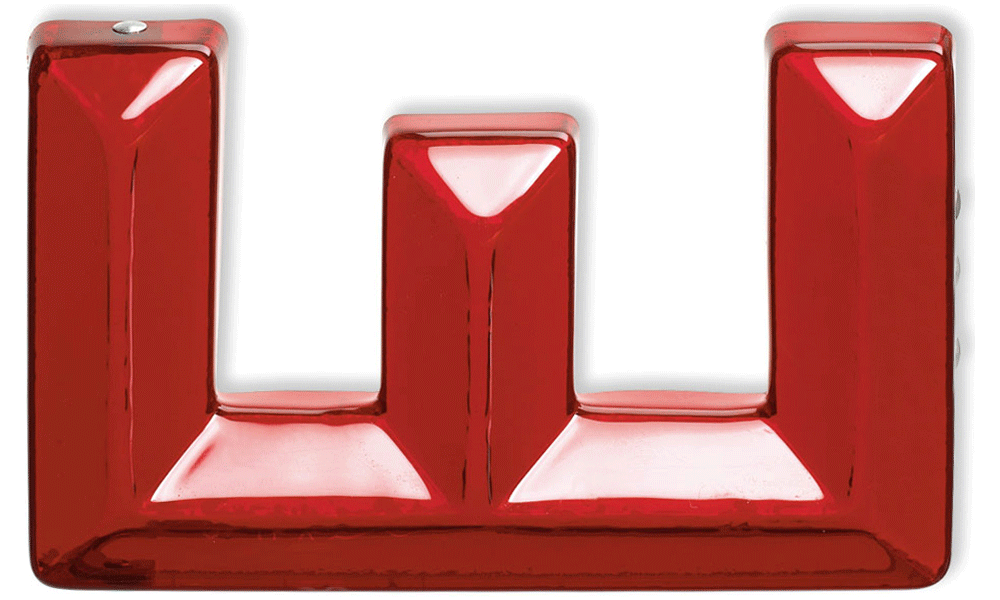
Ever since I first became aware of them I’ve been faxcinated by the tactile qualities of these extruded plastic letterforms, and how they reminded me of candy. I’ve always thought there was something “delicious” about them.
So it seemed entirely appropriate to me that the word Hershey should be rendered that way, giving it a chunky, almost chocolatebar-like flavor. Note that in the final signage we needed to change the lettering of the word “Chocolateworks” to read “Chocolate Machine”.
I loved how my art turned out, especially the word “Hershey”. After this job was over it occured to me that I wasn’t aware of any fonts that successfully captured that particular faceted look. So I thought I’d try and see if I could make that work as a typeface:
I started sketching out various letters to see if it could be viable. As the font developed and it’s strong industrial and moderne qualities became more apparent, I decided to name it “PowerStation”.
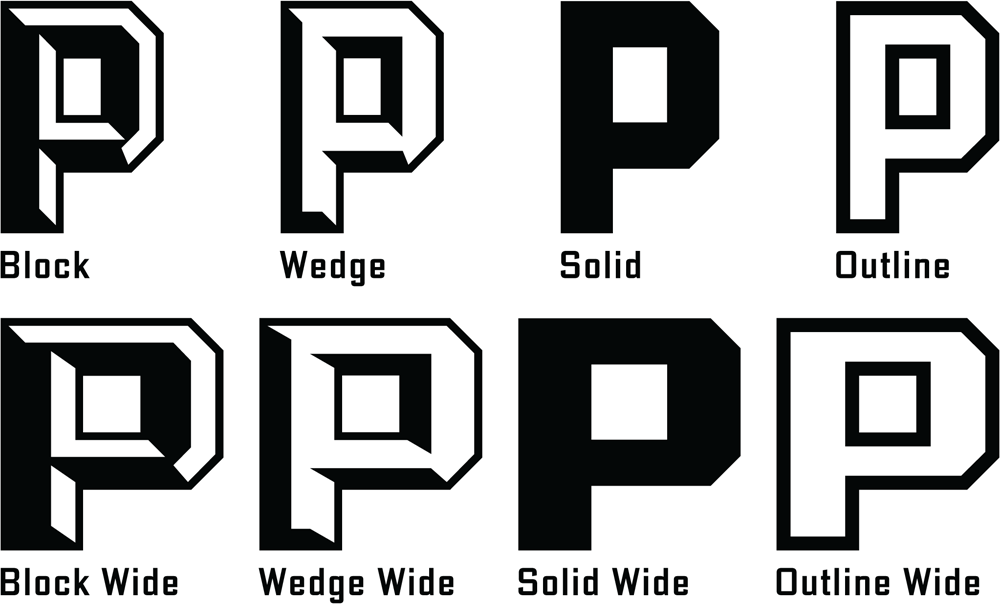
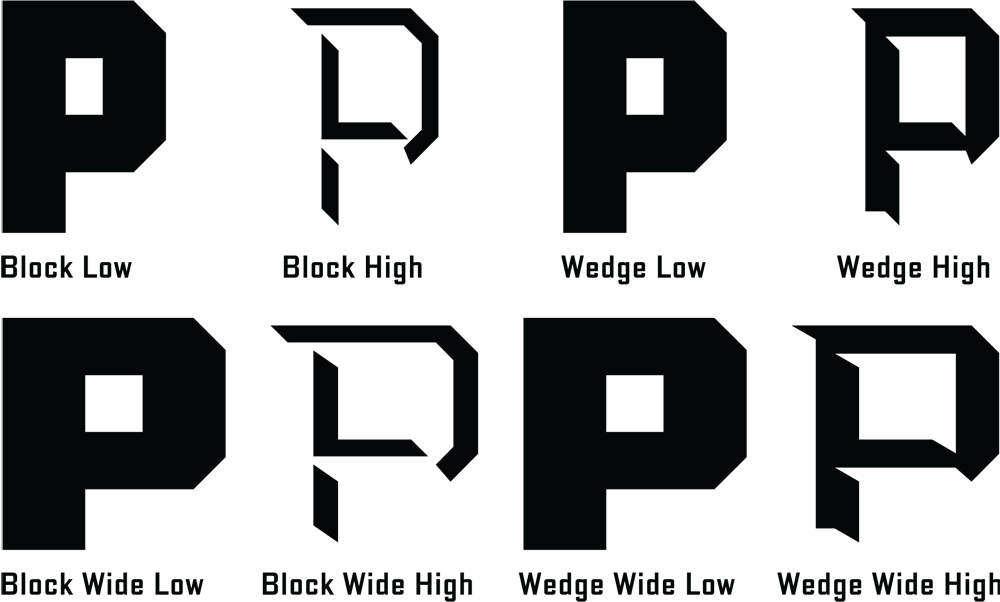
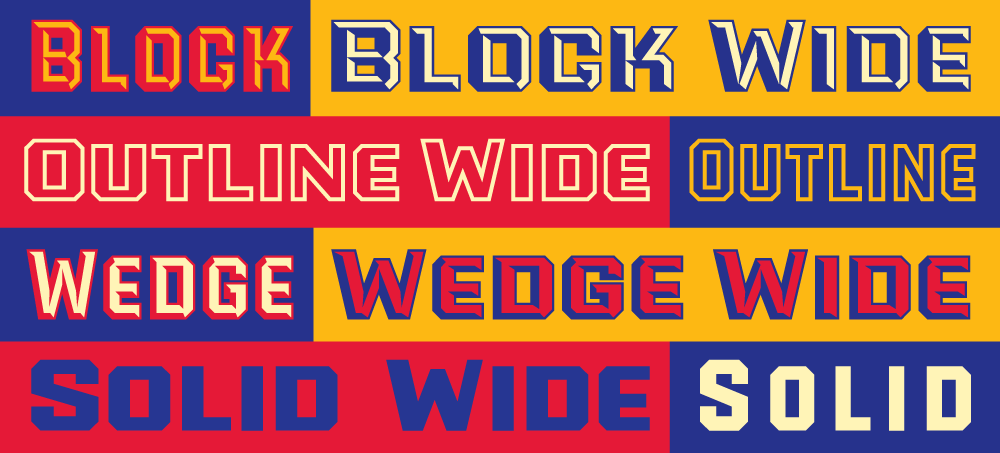
As I developed PowerStation, it evolved from the one version I had adapted from the Hershey’s assignment into four different versions. These I decided to call Block, Wedge, Solid, and Outline. Then I thought I’d expand those into another four “Wide” versions. Now I had a family of eight different fonts.
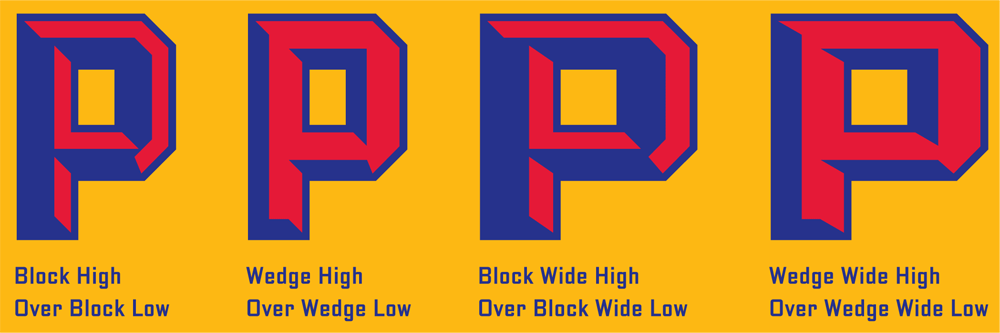
But I guess I wasn’t able to leave well enough alone. Why not provide the added ability to set PowerStation in two colors? So I took the basic four faceted versions of PowerStation (Block, Block Wide, Wedge, and Wedge Wide) and broke each of them down into two separate fonts which, if set on separate layers, could provide 2 color typesetting. The solid “base” of the letters would be formed by setting the “Low” version of the font, and the facted part of the letter would be formed by setting the “High” version of the font on a layer directly above the “Low” version.
In other words a two color version of PowerStation Wedge could be achieved by setting PowerStation Wedge High over the same copy which would be set in PowerStation Wedge Low, and applying different colors to each layer.
Setting words like this in two colors can provide richness and variation when used imaginatively.
Some time after the release of PowerStation I discovered the next step in its evolution—that you didn’t have to be limited to two color typesetting with this font. I found that by combining the various PowerStation fonts in different ways one could set this font in three colors as well. The instructions for doing that may be a little long for this article, so if you’d like to see what’s involved with that, you can download the free PowerStation User Manual.
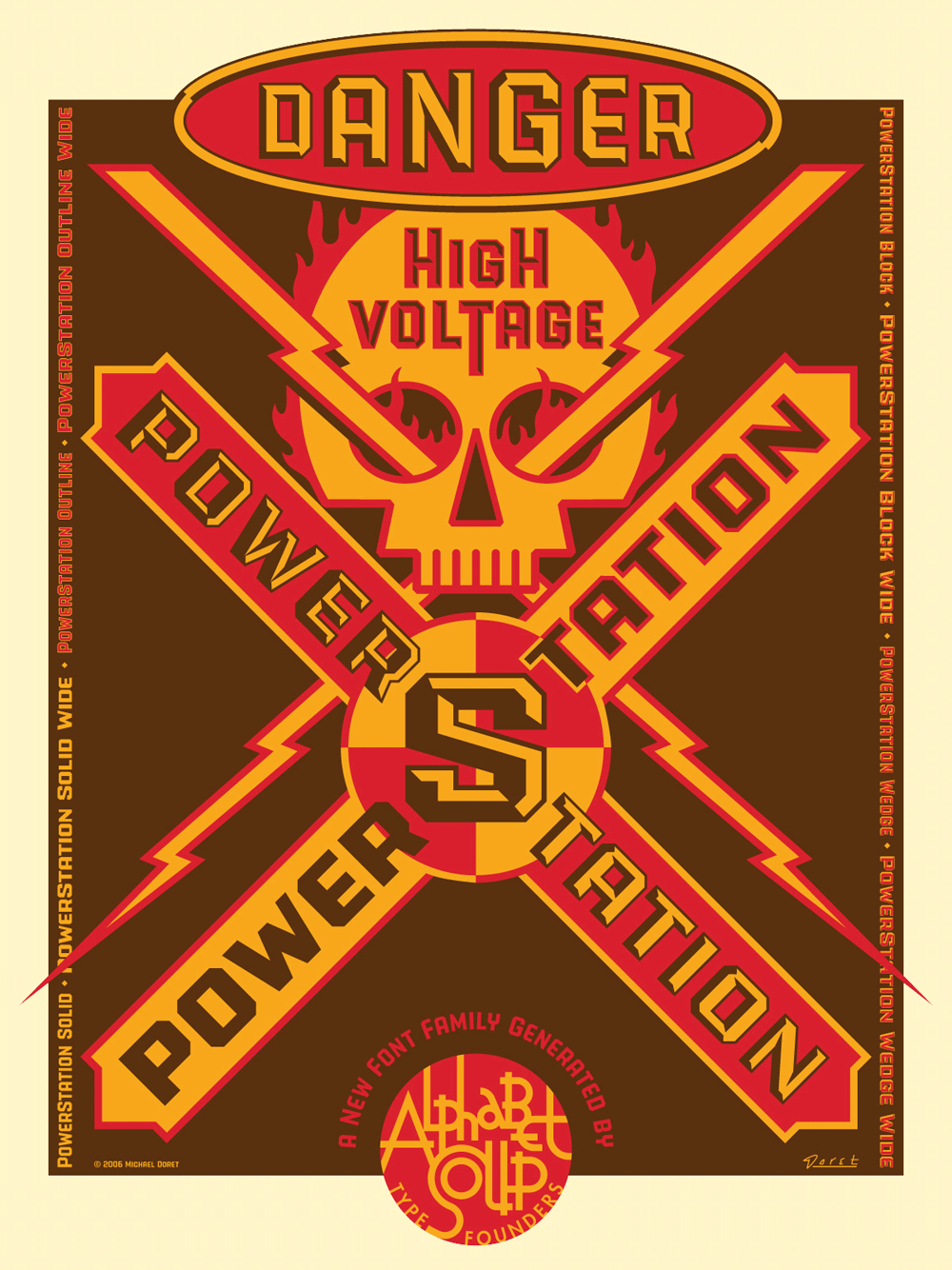
I originally created the serigraph above to celebrate the release of PowerStation. The signed and numbered edition is limited to 100 copies, and there are still some left. Click HERE to find out more about this offer.
License the PowerStation fonts HERE .
Purchase the PowerStation Serigraph HERE.
60 Second Green—An Eco-Friendly Logo
January 9, 2013 on 8:41 pm | By Michael | In Gigs, News | 1 CommentThis logo was selected for inclusion in Graphis Logo Design 8
Much of the design work I do tends to be seen by many as “vintage inspired”. I do frequently look to the past for inspiration, but it would be wrong to categorize all my work that way. Case in point: the logo I designed for “Sixty Second Green”. This website will have a series of tips presenting simple ideas and products that are “green” and eco-friendly. The site will propose simple yet powerful ideas on how people can save money and at the same time do good things for the environment—all within videos no longer than 60 seconds. My challenge was to create a memorable logo that would be reflective of the green/sustainability movement.
Working with Mark Pruett, owner and senior editor at Storyville Post (whom I had previously worked with some years back designing their logo) I came up with several loose ideas:
Many of the roughs used the obvious element of a leaf as a motif, but one was reminiscent of the design of the Universal Recycling Symbol, designed back in 1970 by USC student Gary Anderson.
Fortunately this rough was what the client reacted most strongly to, and we were able to develop a unique logo that didn’t resort to the usual visual clichés.
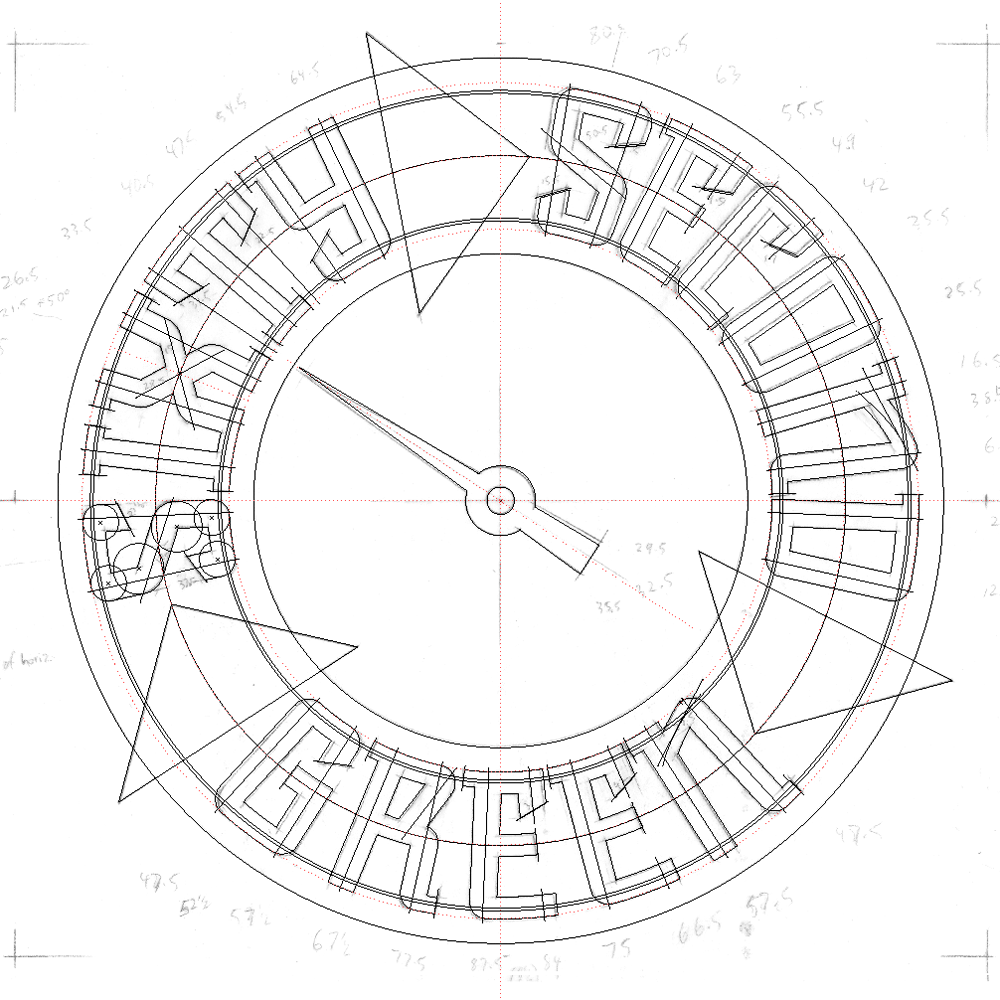
So to develop this design I first had to figure out its geometry by placing my original rough drawing in Adobe Illustrator and working over it:
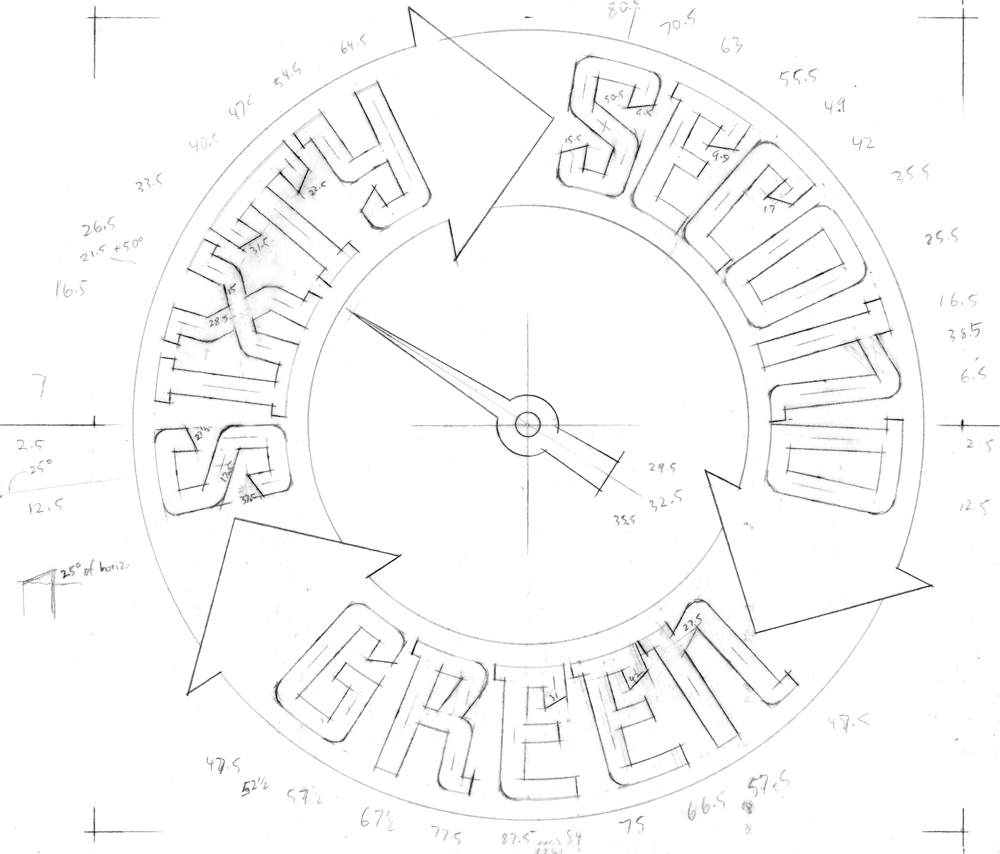
Then I created a new drawing using the inner mechanics derived from my Illustrator sketch. One really cannot set type around a circle without it looking somewhat awkward, so you can see that the verticals in each letterform I’m creating point directly towards the center of the circle, and are marked in the pencil drawing with angle notations:
Using the angles I had earlier jotted down on the drawing, I started building the letterforms and the logo.
Note that the letterforms in the upper portion of the logo flare outwards at the top, while those at the bottom are pinched in at the their tops. Yet they’re all consistent within the logic of the design and don’t read as different sorts of letters:
I then created a version with a bit of shading and a black background:
This iteration was used for the animated version that Storyville Post created from my art for the Sixty Second Green videos:
Alphabet Soup Font Guides and Manuals – Free Downloads
January 5, 2013 on 7:16 pm | By Michael | In News, Notes | No CommentsMany people have asked why I have only 10 fonts available for purchase. Part of the answer is that I’m sort of a perfectionist, and it takes me quite a long time to design, execute, and test a font to make sure it’s working properly. Also, all that work must be sandwiched in between design and lettering assignments—which must always take precedence. But there’s another reason why, at best, I can only turn out maybe one font design a year—and that is for me there’s a bit more to releasing a font than just having the font itself ready to go. There are a ton of supporting graphics that need to be created, and each font reseller has different requirements.
But more importantly, I decided early on that included with each font I would supply a full color PDF Guide or Manual (all 10 represented above). From these multi-page PDFs one can get a very good idea of what these fonts look like in use, and gain an understanding their special features and how to access them. For example, the PowerStation Manual explains how to set layered copy in 2 or three colors, and in the Deliscript Manual you’ll find out how to access the special “t-crossbar” feature (among others). You’ll also learn some important “Do’s” and “Don’ts” for each font and (if you’re interested) read about how these fonts came to be.
Originally these manuals were only intended to be included with the font download at purchase, but I realized that they should also be available for prospective buyers as well as others—they might help with a decision, or just serve as inspiration. I’ve put links for all 9 PDF downloads together on one page, together with several case studies of some of my design work. So feel free to go the DOWNLOAD page and click on 1, 2 or all 10 of them.
Powered by WordPress and Nifty Cube with Recetas theme design by Pablo Carnaghi.
Entries and comments feeds.
Valid XHTML and CSS.