|
|
Archive for the 'News' Category
Alphabet Soup Font Guides and Manuals – Free Downloads
January 5, 2013 on 7:16 pm | By Michael | In News, Notes | No CommentsMany people have asked why I have only 10 fonts available for purchase. Part of the answer is that I’m sort of a perfectionist, and it takes me quite a long time to design, execute, and test a font to make sure it’s working properly. Also, all that work must be sandwiched in between design and lettering assignments—which must always take precedence. But there’s another reason why, at best, I can only turn out maybe one font design a year—and that is for me there’s a bit more to releasing a font than just having the font itself ready to go. There are a ton of supporting graphics that need to be created, and each font reseller has different requirements.
But more importantly, I decided early on that included with each font I would supply a full color PDF Guide or Manual (all 10 represented above). From these multi-page PDFs one can get a very good idea of what these fonts look like in use, and gain an understanding their special features and how to access them. For example, the PowerStation Manual explains how to set layered copy in 2 or three colors, and in the Deliscript Manual you’ll find out how to access the special “t-crossbar” feature (among others). You’ll also learn some important “Do’s” and “Don’ts” for each font and (if you’re interested) read about how these fonts came to be.
Originally these manuals were only intended to be included with the font download at purchase, but I realized that they should also be available for prospective buyers as well as others—they might help with a decision, or just serve as inspiration. I’ve put links for all 9 PDF downloads together on one page, together with several case studies of some of my design work. So feel free to go the DOWNLOAD page and click on 1, 2 or all 10 of them.
“Sweet!”/A Logo Project–Part 5 of 5: TINSELTOWN
October 11, 2012 on 8:55 pm | By Michael | In Gigs, News | 5 CommentsPlease read Parts 1, 2, 3, and 4 of this series before proceeding!
Finally, we arrive at Tinseltown, and the last of the logos I created for Sweet!
Being the beating heart of Los Angeles, Hollywood is Tinseltown. And Tinseltown is, of course, the movies. So it’s only fitting that the Tinseltown boutique is the beating heart of Sweet! In Tinseltown you’ll find all your movie theater favorites in theater sized boxes, plus more Hollywood memorabilia and nifty trinkets than you can shake a stick at.
Gary felt that this logo should look like a classic theater marquee. I had an image in my head of what that might look like for this logo. But for something like this I always need do some research, to help me get the right attitude and not to just rely on my memory. There are some fantiastic theater marquees in downtown Los Angeles, but I found one that really was going in the direction I was visualizing in, of all places, Erie, Pennsylvania—The Warner:
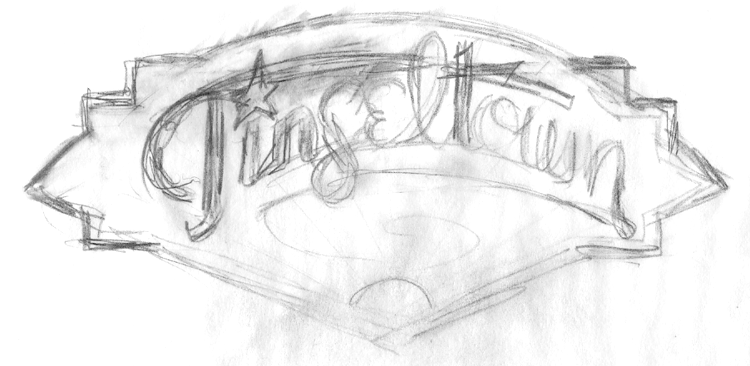
Although this marquee was a bit too intricate for my taste, and there was no neon (I must have neon!) I loved the whole sun-ray thing going on behind the letters, and decided that this marquee—although it would not be my only point of reference—it would be my main inspiration point. So I started puttin my thoughts to paper:
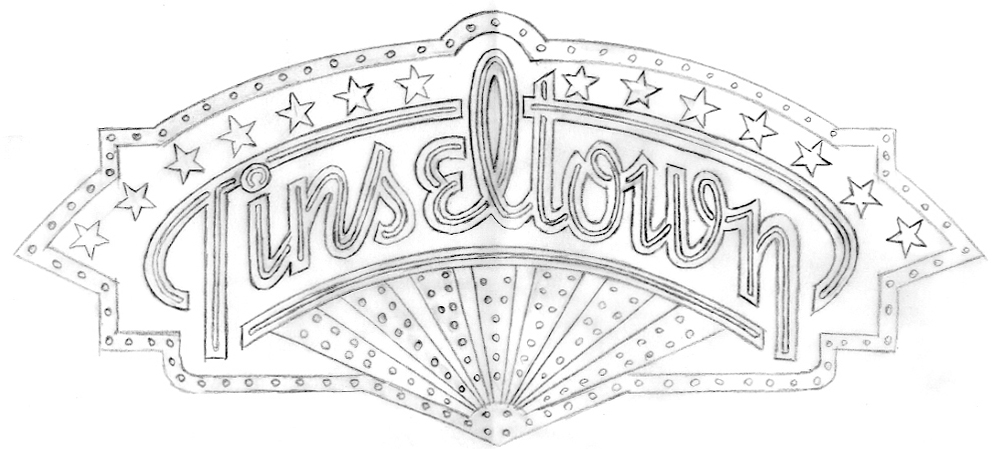
In the first rough above, I was heading in a direction, but still groping around for specifics. By the second rough, I was firmly on my way to solving the problem. And by the third rough, more or less nailed the basics of the design:
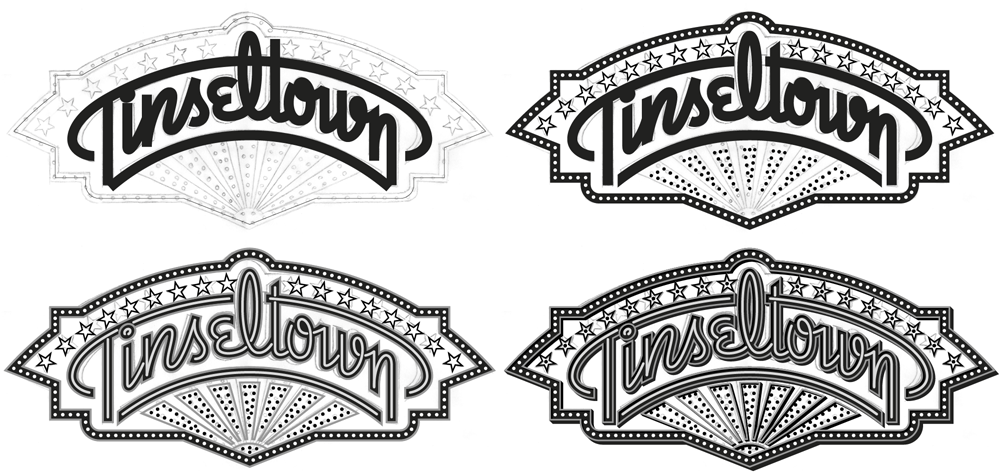
At this point, the design was approved, and I went on to build the design in Illustrator. I do it in values of gray before assigning color, just so I know that certain shapes are separating from others properly. Below I’m building the graphic over a template of the rough pencil drawing (above). To be honest there were many, many more steps than what you see depocted below, but it would be impossible to show them all, and very difficult for a viewer to decipher exactly what’s going on. Suffice it to say that I built this art in layers, and in many ways it may have been similar to building an actual neon sign:
I didn’t want to literally appropriate the color from the Warner marquee, so I started doing my own color solutions, but I didn’t think they worked the way I wanted them to:
So I pretty much went back to a color palette more reminiscent of that Warner marquee:
Building the art like a real sign apparently had its advantages because Gary loved the art so much that he decided to have it made into a real lifesize neon sign for inside the store.
To do this would be quite an elaborate project, and so Gary and his Store Architect Richard Altuna enlisted the services of SignMeister Robert M Fitch (who was already working on other signage in Sweet!) to oversee the implementation of this complicated project which included three types of sign illumination: chasing light bulbs, neon script and internal LED illumination. So together with Robert’s assistance I’ve put together a very abbreviated photographic synopsis of how this sign was assembled and finally installed in Sweet!. I think the sign really turned out well, and ended up looking surprisingly close to my graphic.
This is what’s called open face channel lettering which, in the case of a connected script type, becomes a “sign can” which defines the letterform and houses the neon. It’s constructed from sheet metal, the returns (sides) are hand formed and welded to the letterform back plate. My Illustrator vector art was used to cut out the basic shapes. As in my art, the letters were formed out of only four separate pieces:
Robert specified different colors for the inside and the outside of the can lettering. Here the different planes of the letters are being masked off and painted:
Here the sign box in which everything goes is being created. The sheet metal sides are being pieced together, and you can see some of the specialized tools—the sign hammers—in the foreground:
These are routed Sintra pieces that are applied to the sign face and perimeter details to help create dimension. The scale of the sign wasn’t large enough to form some of my details out of sheet metal, so this non-traditional material was used since the sign would only be used indoors:
At the site, the final sign box is hung, awaiting it’s innards…
…which are finally placed in the box:
Robert designed and had fabricated side extensions for the marquee, nicely picking up some of the design elements of the sign graphic:
When the sign’s neon and chase lights are illuminated, its color appearance changes dramatically:
That’s all Folks. See you at Sweet!
“Sweet!”/A Logo Project–Part 4 of 5: YUCKY
October 10, 2012 on 10:37 pm | By Michael | In Gigs, News | 6 CommentsPlease read Parts 1, 2, and 3 of this series before proceeding!
Whether or not you are aware of it, there’s a #%@*load of gross and disgusting candy out there—either in form, or in content—or both. How much there is—is incredible. Who’s eating it? Juvenile boys and immature adults! So Gary Shafner thought: wouldn’t it be fun to gather all the gross candy together under one roof? And thus “Yucky” was born. In this boutique you will find every form of revolting, sickening and nauseating confection imaginable. Eyeballs, severed fingers, blood, snot, maggots, poop, insects, zits, scabs, worms and earwax will be among the delicacies you’ll be able to choose from—and many of them dispensed directly from toilets!
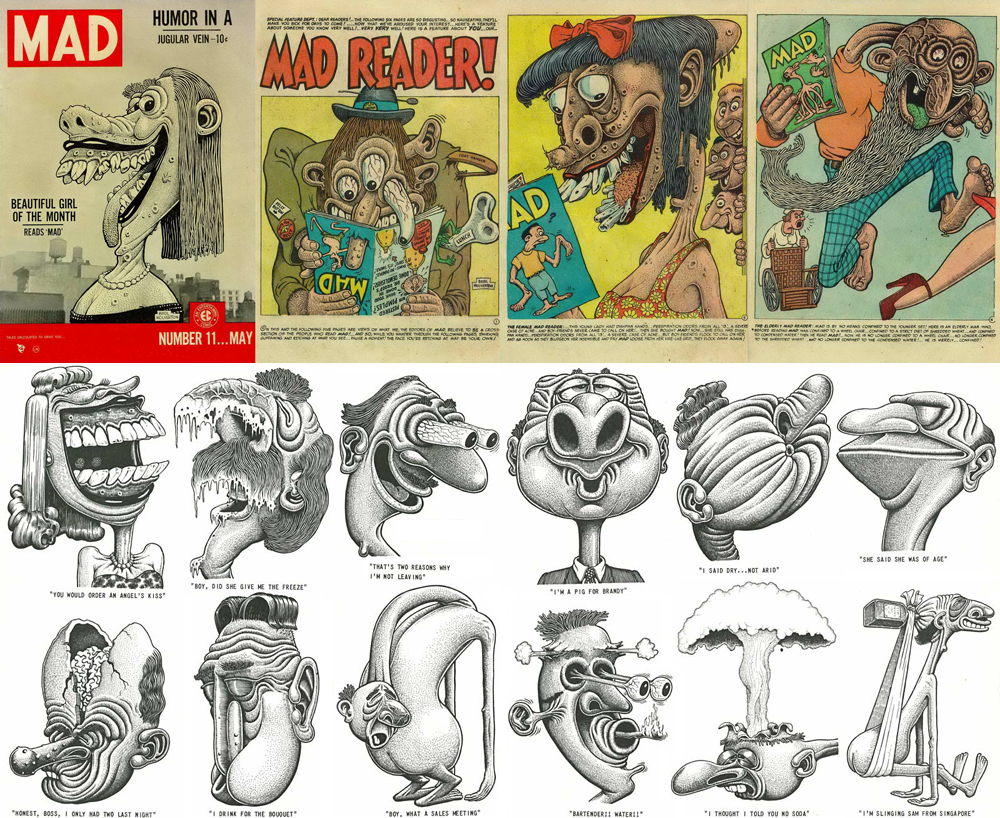
So the design challenge in doing a logo for Yucky was to capture the gross nature of what this store was about, doing it with a sense of fun, but not to create a graphic that was itself repellant. This was a true challenge!. Then I remembered one of my favorite illustrators from when I was growing up: Basil Wolverton—the self-professed “Producer of Preposterous Pictures of Peculiar People who Prowl this Perplexing Planet”! If his name isn’t on the tip of your tongue, his “outrageously inventive” work (below) may be familiar:
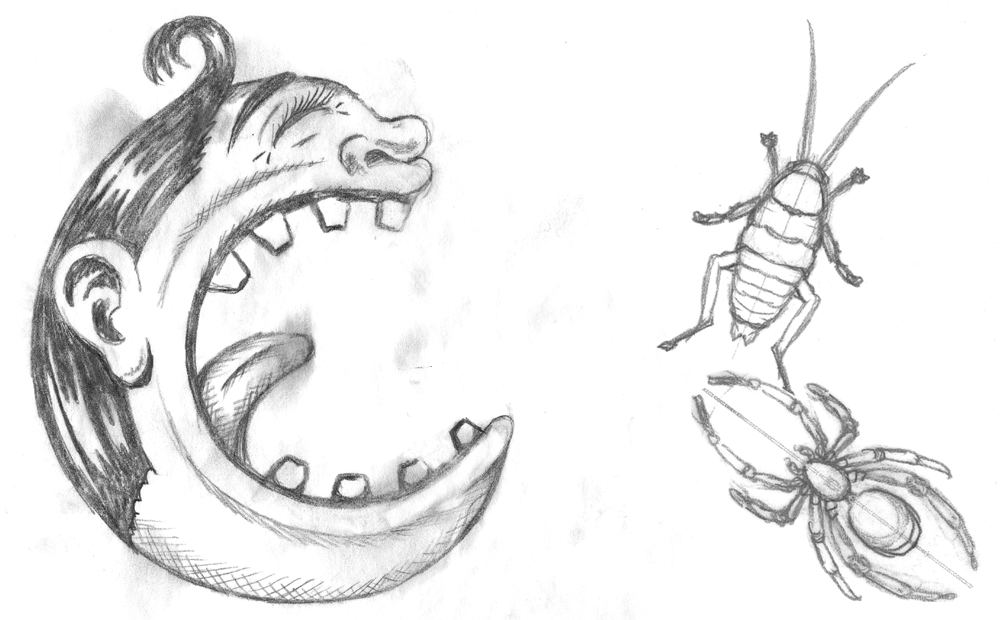
It occurred to me that to design a logo in the spirit of his illustration might just be the ticket. After pondering this for a bit I decided that the central letter in YUCKY—a “C”—could be created as if it were a Basil Wolverton head, mouth wide open, and hurling over or through the letters to its right. The other letters surrounding the “C” could contain or support other items expanding on the revolting candy idea. And so I began my “homage” to the great Mr. Wolverton, starting with some very rough sketches:
I liked where this was going, so I got a little tighter, developing the drawing a bit further:
This was the point that I presented this idea to Gary, not knowing how he’d react. Fortunately, he was familiar with Basil Wolverton, and was totally in tune with my idea:
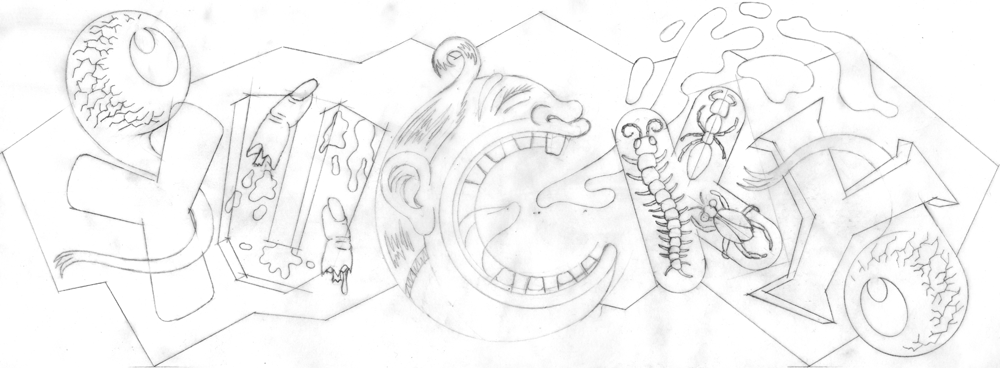
I felt I needed to refine some of the detail in the drawing and develop the character a bit more, making it more “Wolverton-esque”, so I did some pencils like these:
Then finally I had the pencil drawing base on which to build the final art of “Yucky”:
At first I believed I could create the art as would have Mr. Wolverton, with pen and ink. My first feeble attempts only proved to me that he had incredible control over the drawn line, and I had virtually none. So, with my tail between my legs, I went back to my Mac and started drawing the logo in Adobe Illustrator. Gary decided that the character at the center of the logo should be appropriately named “Chuck Dupp”:
I tried to imagine what sorts of colors Wolverton would have used, that all at once could be disgusting, yet “candy-freindly”. I couldn’t come up with a good reason to NOT make Chuck a sickening shade of green:
A further development of the color, adding bloodshot eyes, a background color and dropshadows:
And finally some stippling all over, and highlights in the barf—giving the whole thing a bit more dimension, grit, and Wolverton appeal:
The back wall of Yucky is tiled, very much like a public restroom. And like a restroom it is fitted with toilet bowls (as I mentioned earlier) from which candy will be dispensed. Here’s the wall as it was when the space was being built:
Gary figured that what could be better than to bring back the idea of the old arcade photos—you know, the ones where you could get a photo of you (and your pal’s) head(s) popping up behind—and apparently on the body(ies) of—some life-size painted, ridiculous looking figures:
Gary’s reinvention was that here you could get a photo of yourself sitting on one of the toilets, and in front of your legs would be a painted cut-out of a pair of legs with pants around the ankles. To cap it all off and make this Kodak Moment more memorable Gary wanted to have painted on the tile overhead a large version of the “Yucky” logo. Sounds good to me!
So Gary hired the very multi-talented sign-painter, fine/guerilla artist, and sculptor Richard Ankrom. Not having any talent at all myself for doing this kind of difficult handwork, I decided to look in on Richard as he worked on this and brought my logo to life. I couldn’t have hoped for this to be done any better than what Richard did. Below, a few shots of the logo as it materialized on the tile wall, starting with a shot of Richard in the space, in preparation mode (notice the “1-Shot” sign painters’ paints):
A shot of the paper roll, taped to the tile wall, and through which Richard will pounce the linework he’ll need to follow:
The pounced linework can clearly be seen in this shot before any painting had started. Also clearly seen in the reflective tile is my hand taking the shot:
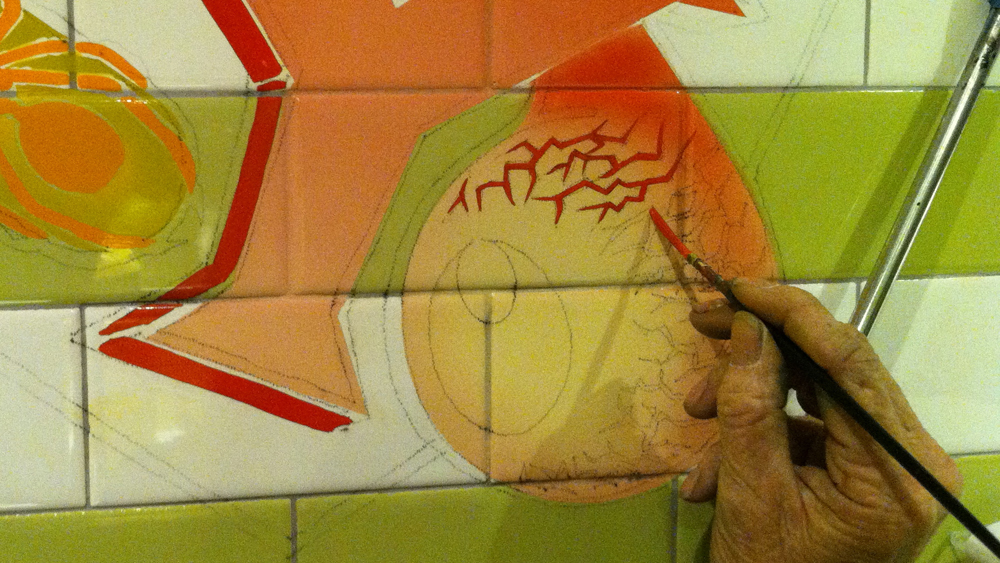
Gary uses all sorts of various methods and techniques to achieve his results, from laser or hand-cut friskets, to airbrush to regular old old-fashioned handwork with paintbrushes:
Here we are at about the halfway point, the pounced lines still visible:
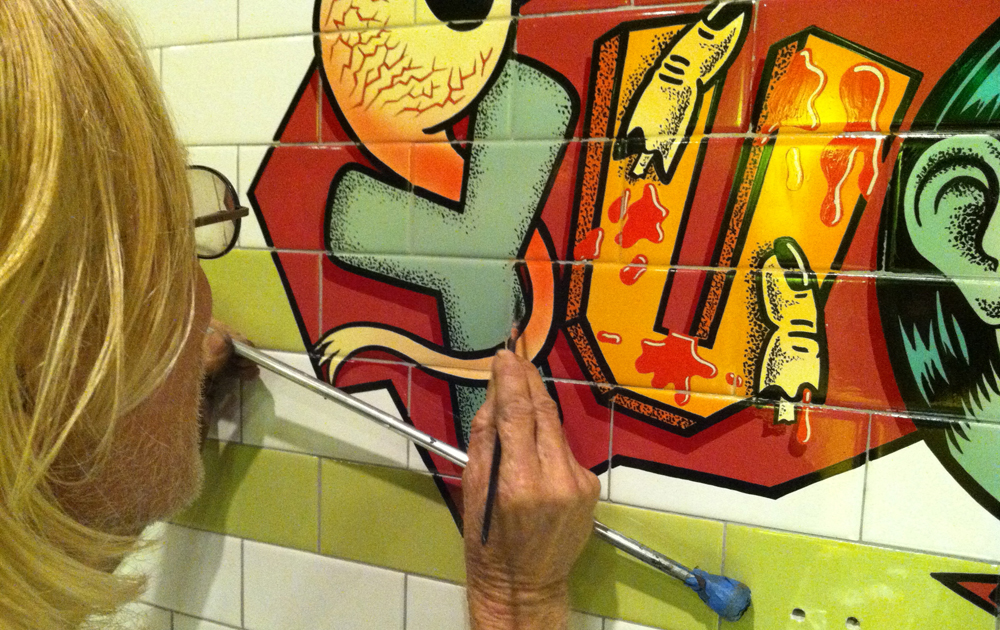
Richard said he really got into painting the bloodshot eyes:
One of the later stages was when the black linework gets added in. Here Richard is doing some of the stippled, textural brushwork using a “mahl stick” to keep his hands off the wall and prevent them from smudging the wet paint. The paint can take up to a day to fully dry:
Finally . . . it was worth all the hard work! When I selected color for this logo, I had no idea that a color had already been selected for the tilework. Fortunately everything meshed together beautifully:
And here’s the “Yucky” photo-op minus, of course, the dropped pants cutout—picture yourself here:
Next up . . . in our final installment we’ll take you back to where it all began—Part 5: “Tinseltown”.
Powered by WordPress and Nifty Cube with Recetas theme design by Pablo Carnaghi.
Entries and comments feeds.
Valid XHTML and CSS.